Objective
An e-commerce client wants to know the gender of the user, and personalize the content shown to the user.
Purpose
To engage the user with a gender query popup every session until the user confirms the gender and stop showing the popup after confirmation. Further, personalize the content as per their choice.
Features Covered
- Touchpoints (notifications)
- Journey builder (real time)
- Segments
- Exclude from frequency capping
- Exclude from silent hours
Platform
- Desktop
- Mobile Browser (mLite)
Summary with Screenshots
Step 1: Creating a campaign.
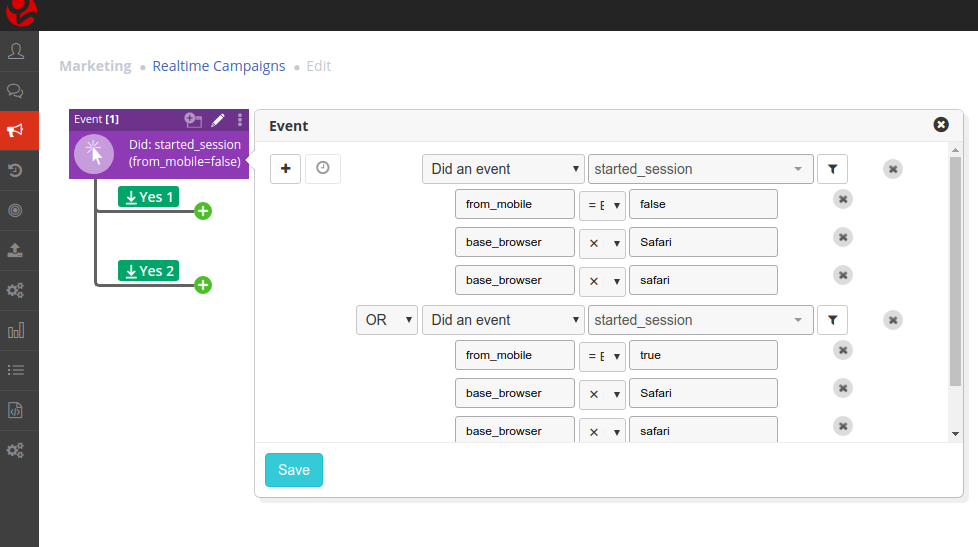
Create a campaign starting with a condition- “did an event” and Event- “started_session” as shown in the below image. Define started_session for all users.

Step 2: Filtering users.
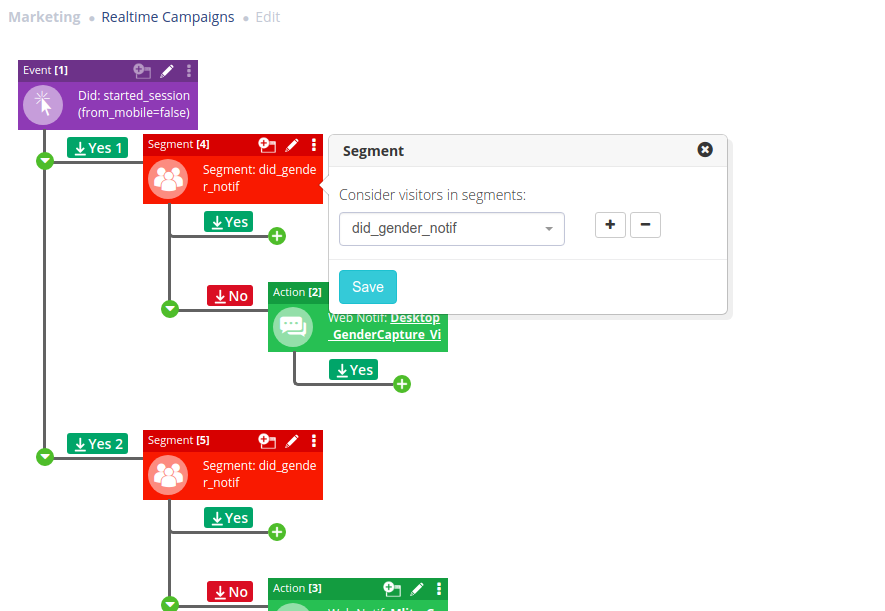
Users who submitted their gender will be filtered into two segments as per the properties listed in the above step. In Yes 1 block segment, add “did_gender_notif.”

Step 3: Adding Action block.
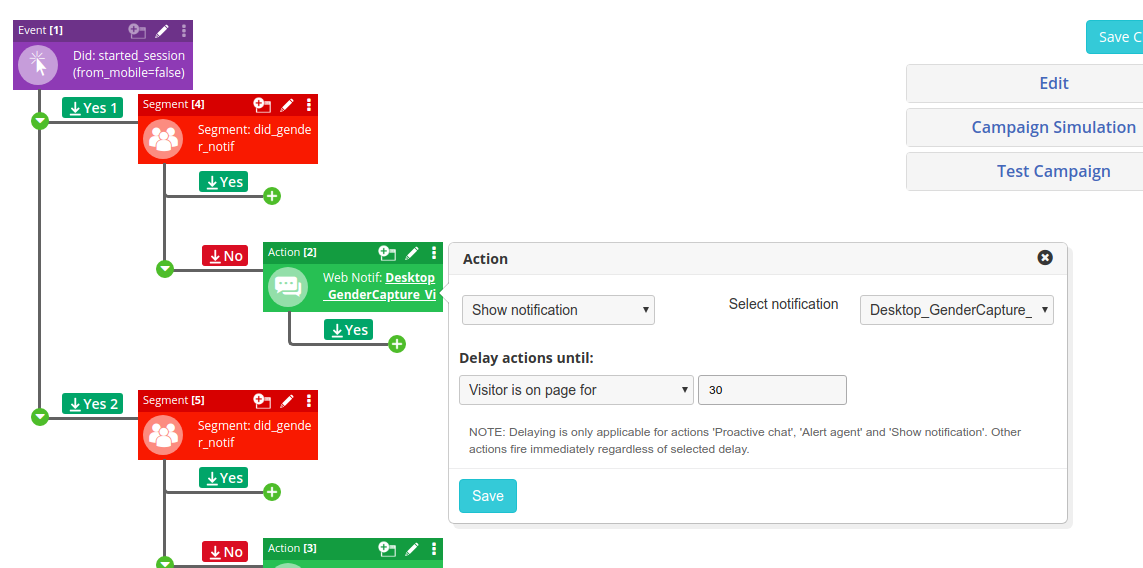
In Segment block, add an action block for “No branch” and define it as shown in the below image. This means that when the visitor stays on the page for 30 seconds, a notification will pop up to gather information about their gender.

Step 4: Repeat the same process for Yes2 block and save the campaign.
Step 5: Editing the campaign.
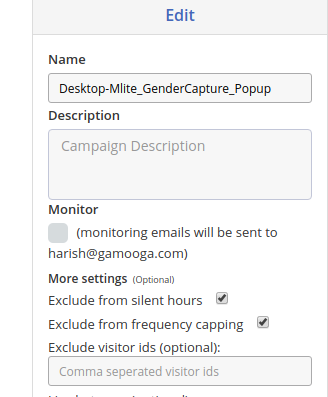
Click on Edit button (right side of the screen). As this campaign’s objective is to collect data from all users we must check mark “Exclude from silent hours” and “Exclude from frequency capping” as shown below.