Objective
An e-commerce client wants to show in-page (place-holders) banners with offers based on location.
Purpose
To engage the users based on location and, to promote store or sales with offers.
Features Covered
- Touchpoints (notif and custom action)
- Journey builder (real time)
- Segments
Platform
- Desktop
- Mobile Browser (mLite)
- Mobile Apps
Summary with Screenshots
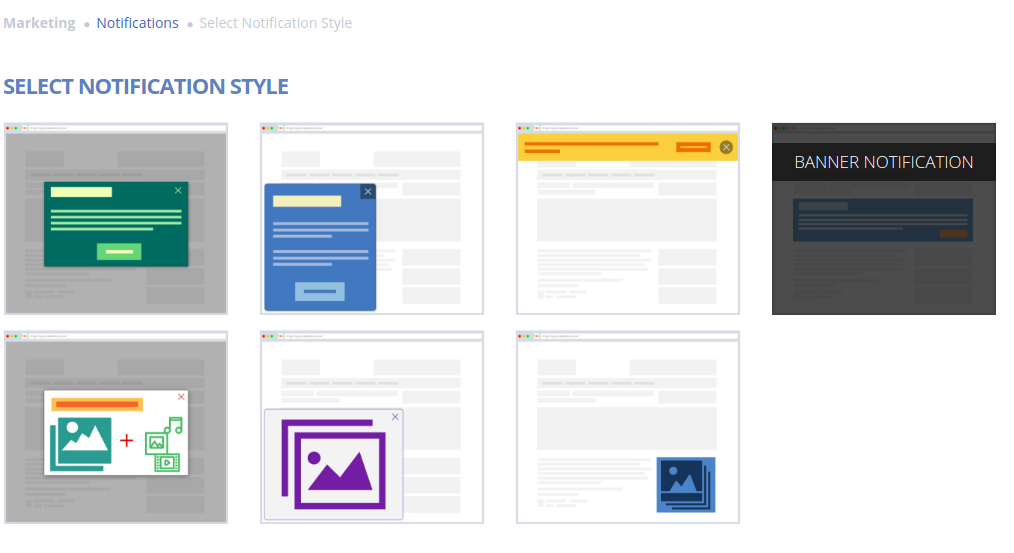
Step 1: Selecting a notification type.
Navigate to the below screen by:
Resource -> Notifications
Below is an in-page banner for a particular location (geo-targeting). Select banner notification.

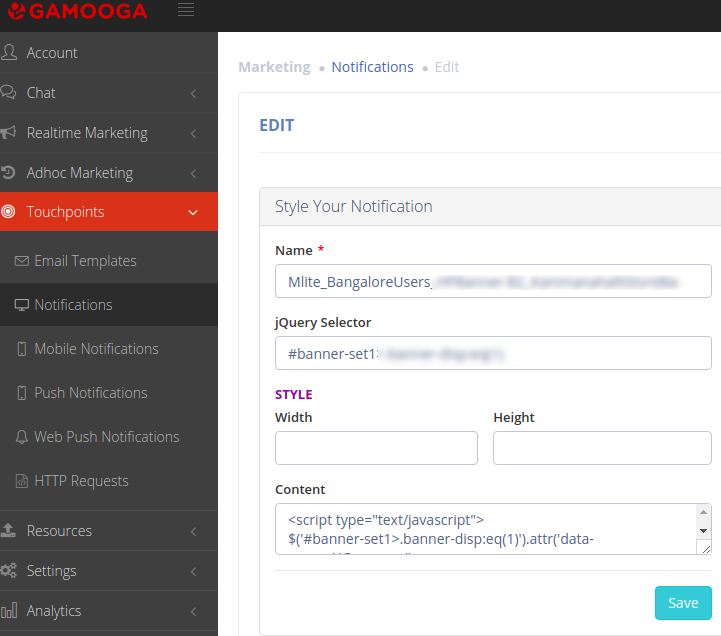
Step 2: Editing the notifications.
Go to Touchpoint-> Notifications-> Create New
Paste the content in jQuery selector, change the content that you want to place/replace and save.

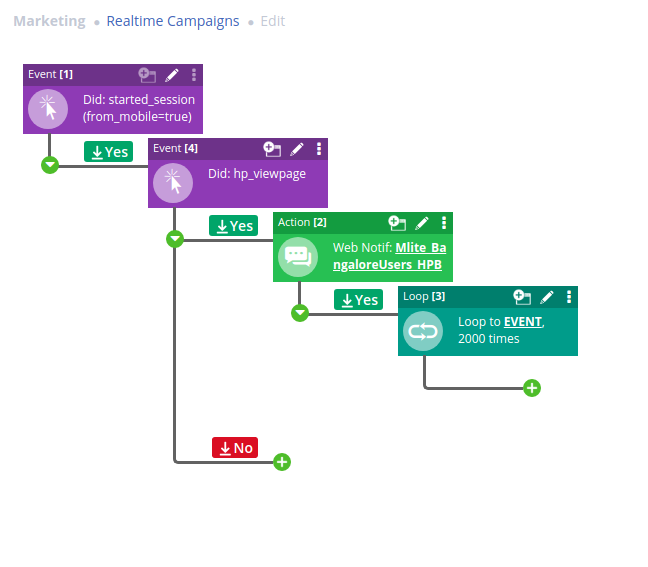
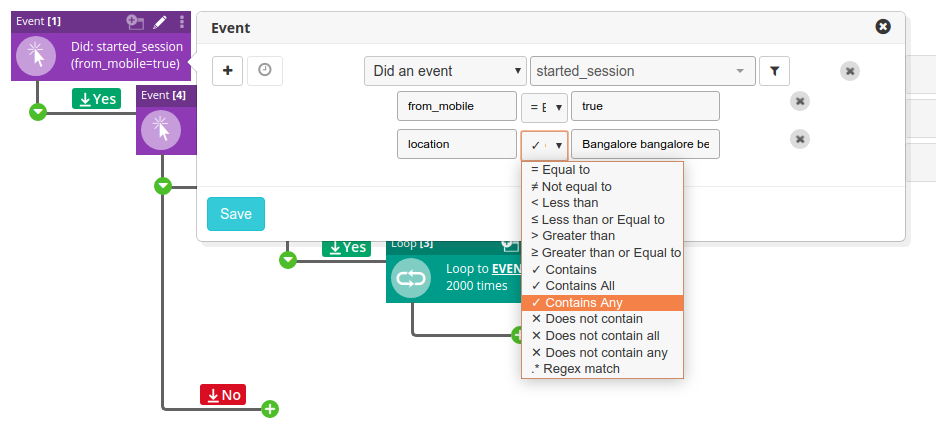
Step 3: Creating a flow.
Here, in this campaign, we are selecting the event “started_session” and with a location “Bangalore” by filtering the users only for a particular area with “contains any” (case sensitive).

Step 4: Looping the web notification.
A web notification will fire only if users are in the set location, in this case- Bangalore, started a session and visited the home page. This Event is looped 2000 times to repeat the message every time a user visits the page.
We can also configure this for in-app.